DYMO – Javascript voorbeeld uitprinten label (bestand met veldinstellingen)
Uit de Framework voorbeelden is een klein beetje te achterhalen hoe de “DYMO label framework” werkt, ik probeer het hier uit te leggen en te vereenvoudigen.
In dit specifieke voorbeeld kan je ook zelf een .label bestand inladen en uitprinten men daarbij ook de velden instellen met een Javascript daarvoor heb je ook de jQuery bibliotheek nodig.
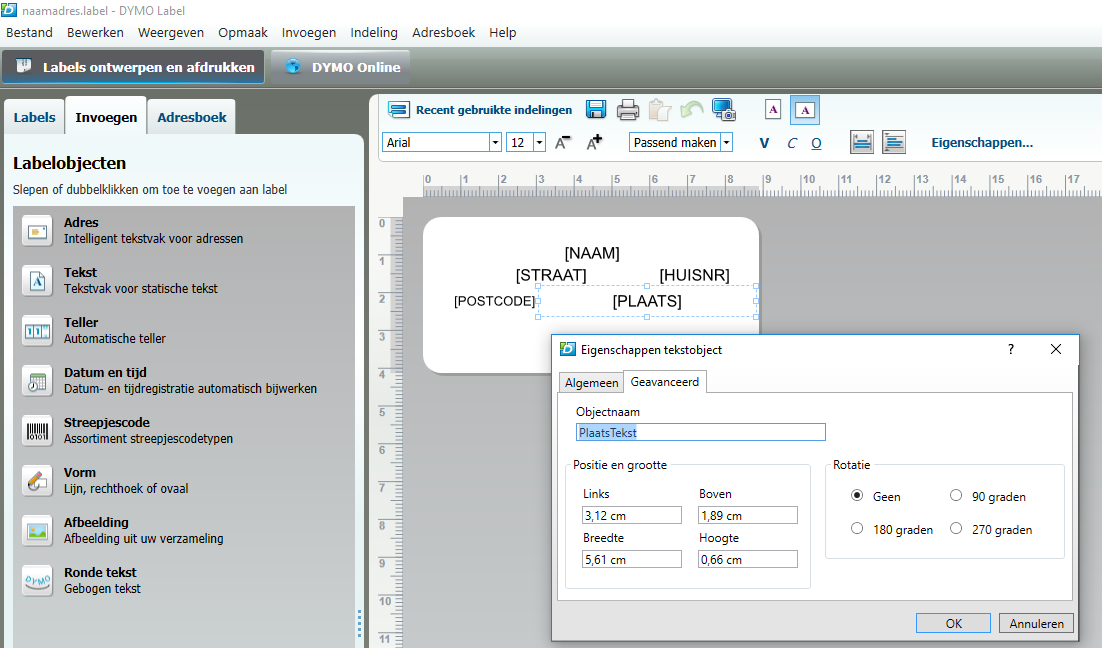
Je kan zelf labels maken in de DYMO software, via de eigenschappen van een tekstveld kan je een objectnaam opgeven, welke je kan gebruiken in het Javascript om daar variabelen in te stoppen.
Wat heb je nodig?
1) DYMO label framework (javascript)
2) jQuery bibliotheek
Het index.html bestand laad de 3 Javascript bibliotheken in en bevat een knop om de label te printen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <title>Print een DYMO label</title> <script src = "DYMO.Label.Framework.latest.js" type="text/javascript" charset="UTF-8"> </script> <script src = "PrintLabel.js" type="text/javascript" charset="UTF-8"> </script> <script src = "jquery-2.2.4.min.js" type="text/javascript" charset="UTF-8"> </script> </head> <body> <h2>Print een DYMO label (vanuit bestand)</h2> <div id="printDiv"> <button id="printKnop">Print LABEL</button> </div> </body> </html> |
Hieronder vind je een .label bestand, noem deze “NAWgegevens.label” ,met de volgende inhoud:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 |
<?xml version="1.0" encoding="utf-8"?> <DieCutLabel Version="8.0" Units="twips"> <PaperOrientation>Landscape</PaperOrientation> <Id>WhiteNameBadge11356</Id> <IsOutlined>false</IsOutlined> <PaperName>11356 White Name Badge - virtual</PaperName> <DrawCommands> <RoundRectangle X="0" Y="0" Width="2340" Height="5040" Rx="270" Ry="270" /> </DrawCommands> <ObjectInfo> <TextObject> <Name>NaamTekst</Name> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" /> <BackColor Alpha="0" Red="255" Green="255" Blue="255" /> <LinkedObjectName /> <Rotation>Rotation0</Rotation> <IsMirrored>False</IsMirrored> <IsVariable>False</IsVariable> <GroupID>-1</GroupID> <IsOutlined>False</IsOutlined> <HorizontalAlignment>Center</HorizontalAlignment> <VerticalAlignment>Middle</VerticalAlignment> <TextFitMode>ShrinkToFit</TextFitMode> <UseFullFontHeight>True</UseFullFontHeight> <Verticalized>False</Verticalized> <StyledText> <Element> <String xml:space="preserve">[NAAM]</String> <Attributes> <Font Family="Arial" Size="12" Bold="False" Italic="False" Underline="False" Strikeout="False" /> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" HueScale="100" /> </Attributes> </Element> </StyledText> </TextObject> <Bounds X="346.200012207031" Y="353" Width="4382.39990234375" Height="375" /> </ObjectInfo> <ObjectInfo> <TextObject> <Name>StraatTekst</Name> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" /> <BackColor Alpha="0" Red="255" Green="255" Blue="255" /> <LinkedObjectName /> <Rotation>Rotation0</Rotation> <IsMirrored>False</IsMirrored> <IsVariable>False</IsVariable> <GroupID>-1</GroupID> <IsOutlined>False</IsOutlined> <HorizontalAlignment>Center</HorizontalAlignment> <VerticalAlignment>Middle</VerticalAlignment> <TextFitMode>ShrinkToFit</TextFitMode> <UseFullFontHeight>True</UseFullFontHeight> <Verticalized>False</Verticalized> <StyledText> <Element> <String xml:space="preserve">[STRAAT]</String> <Attributes> <Font Family="Arial" Size="12" Bold="False" Italic="False" Underline="False" Strikeout="False" /> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" HueScale="100" /> </Attributes> </Element> </StyledText> </TextObject> <Bounds X="331.200012207031" Y="683" Width="3182.39990234375" Height="375" /> </ObjectInfo> <ObjectInfo> <TextObject> <Name>HuisnrTekst</Name> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" /> <BackColor Alpha="0" Red="255" Green="255" Blue="255" /> <LinkedObjectName /> <Rotation>Rotation0</Rotation> <IsMirrored>False</IsMirrored> <IsVariable>False</IsVariable> <GroupID>-1</GroupID> <IsOutlined>False</IsOutlined> <HorizontalAlignment>Center</HorizontalAlignment> <VerticalAlignment>Middle</VerticalAlignment> <TextFitMode>ShrinkToFit</TextFitMode> <UseFullFontHeight>True</UseFullFontHeight> <Verticalized>False</Verticalized> <StyledText> <Element> <String xml:space="preserve">[HUISNR]</String> <Attributes> <Font Family="Arial" Size="12" Bold="False" Italic="False" Underline="False" Strikeout="False" /> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" HueScale="100" /> </Attributes> </Element> </StyledText> </TextObject> <Bounds X="3466.20001220703" Y="683" Width="1217.39990234375" Height="375" /> </ObjectInfo> <ObjectInfo> <TextObject> <Name>PlaatsTekst</Name> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" /> <BackColor Alpha="0" Red="255" Green="255" Blue="255" /> <LinkedObjectName /> <Rotation>Rotation0</Rotation> <IsMirrored>False</IsMirrored> <IsVariable>False</IsVariable> <GroupID>-1</GroupID> <IsOutlined>False</IsOutlined> <HorizontalAlignment>Center</HorizontalAlignment> <VerticalAlignment>Middle</VerticalAlignment> <TextFitMode>ShrinkToFit</TextFitMode> <UseFullFontHeight>True</UseFullFontHeight> <Verticalized>False</Verticalized> <StyledText> <Element> <String xml:space="preserve">[PLAATS]</String> <Attributes> <Font Family="Arial" Size="12" Bold="False" Italic="False" Underline="False" Strikeout="False" /> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" HueScale="100" /> </Attributes> </Element> </StyledText> </TextObject> <Bounds X="1771.20001220703" Y="1073" Width="3182.39990234375" Height="375" /> </ObjectInfo> <ObjectInfo> <TextObject> <Name>PostcodeTekst</Name> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" /> <BackColor Alpha="0" Red="255" Green="255" Blue="255" /> <LinkedObjectName /> <Rotation>Rotation0</Rotation> <IsMirrored>False</IsMirrored> <IsVariable>False</IsVariable> <GroupID>-1</GroupID> <IsOutlined>False</IsOutlined> <HorizontalAlignment>Center</HorizontalAlignment> <VerticalAlignment>Middle</VerticalAlignment> <TextFitMode>ShrinkToFit</TextFitMode> <UseFullFontHeight>True</UseFullFontHeight> <Verticalized>False</Verticalized> <StyledText> <Element> <String xml:space="preserve">[POSTCODE]</String> <Attributes> <Font Family="Arial" Size="12" Bold="False" Italic="False" Underline="False" Strikeout="False" /> <ForeColor Alpha="255" Red="0" Green="0" Blue="0" HueScale="100" /> </Attributes> </Element> </StyledText> </TextObject> <Bounds X="466.200012207032" Y="1073" Width="1217.39990234375" Height="375" /> </ObjectInfo> </DieCutLabel> |
Hieronder vind je een Javascript genaamd “PrintLabel.js” om de label te “in te laden“, aanpassingen op de velden kan gedaan worden met label.setObjectText:
label.setObjectText("NaamTekst", "Fam. Jansen");
Je kan het bestand aanpassen door de variabele “BestandTePrinten” aan te passen:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
//---------------------------------------------------------------------------- // DYMO Label Framework JavaScript Library Samples: Print label // Copyright (c), 2010, Sanford, L.P. All Rights Reserved. //---------------------------------------------------------------------------- (function() { // called when the document completly loaded function onload() { var BestandTePrinten = "NAWgegevens.label" //var BestandTePrinten = "HalloWereld_grafisch.label" var labelXml; var printKnop = document.getElementById('printKnop'); // prints the label printKnop.onclick = function() { try { // open label $.get(BestandTePrinten, function(labelXml){ var label = dymo.label.framework.openLabelXml(labelXml); label.setObjectText("NaamTekst", "Fam. Jansen"); label.setObjectText("StraatTekst", "Weetnietlaan"); label.setObjectText("HuisnrTekst", "55"); label.setObjectText("PlaatsTekst", "Deventer"); label.setObjectText("PostcodeTekst", "1234AB"); // select printer to print on // for simplicity sake just use the first LabelWriter printer var printers = dymo.label.framework.getPrinters(); if (printers.length == 0) throw "No DYMO printers are installed. Install DYMO printers."; var printerName = ""; for (var i = 0; i < printers.length; ++i) { var printer = printers[i]; if (printer.printerType == "LabelWriterPrinter") { printerName = printer.name; break; } } if (printerName == "") throw "No LabelWriter printers found. Install LabelWriter printer"; // finally print the label label.print(printerName); }); } catch(e) { alert(e.message || e); } } }; // register onload event if (window.addEventListener) window.addEventListener("load", onload, false); else if (window.attachEvent) window.attachEvent("onload", onload); else window.onload = onload; } ()); |
Als je index.html in een browser opent en op de knop drukt wordt de label uitgeprint!
LET OP: Lokaal openen om te printen wil niet lukken, via een webserver wel! (iemand een oplossing?)
Hieronder is het pakketje in zijn geheel te downloaden.