Lettertype iconen en toolkit – Font Awesome
Font Awesome is een icoon toolkit gebaseerd op CSS, het bestandsformaat SVG wordt gebruikt, zo kunnen de iconen oneindig groot worden weergegeven zonder dat het ten koste gaat van de kwaliteit.
Voordelen:
– Gratis in gebruik. Ook voor commerciële doeleinden.
– Makkelijk in gebruik. Voeg snel een plaatje (icoon) toe.
– Geen javascript nodig. Enkel HTML.
– Volledig aan te passen met CSS. Geef een eigen kleur, schaduw of bepaal de grootte.
– Ruim keuze uit meer dan 400 icoontjes. Dit wordt meerdere malen per jaar aangevuld met nieuwe
Download Font Awesome / Font Awesome @ Github.com
De toolkit is eenvoudig te laden door het CSS bestand in te laden, daarna kan men met afkortingen de iconen laten weergeven.
Een overzicht van de iconen vind je hier.
Voorbeeld om iconen weer te geven maak bijvoorbeeld een index.html bestand aan met de volgende inhoud:
|
1 2 3 4 5 6 7 8 |
<link href="css/font-awesome.css" rel="stylesheet"> <h2>Font Awesome icoon voorbeeld</h2> <ul class="fa-ul"> <li><span class="fa-twitter fa"></span> Twitter Icon</li> <li><span class="fa-list-ul fa"></span> List Icon</li> <li><span class="fa fa-camera-retro fa-lg fa"></span> Camera Icon</li> </ul> |
Geeft het volgende resultaat:
Meerdere iconen op elkaar
Het is mogelijk meerdere iconen over elkaar heen te plaatsen, gebruik de class fa-stack op het hoofd, dan fa-stack-1x voor de standaard grootte icon en fa-stack-2x voor de grotere icoon, voorbeeld:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<span class="fa-stack fa-lg"> <i class="fa fa-square-o fa-stack-2x"></i> <i class="fa fa-twitter fa-stack-1x"></i> </span> fa-twitter on fa-square-o<br> <span class="fa-stack fa-lg"> <i class="fa fa-circle fa-stack-2x"></i> <i class="fa fa-flag fa-stack-1x fa-inverse"></i> </span> fa-flag on fa-circle<br> <span class="fa-stack fa-lg"> <i class="fa fa-square fa-stack-2x"></i> <i class="fa fa-terminal fa-stack-1x fa-inverse"></i> </span> fa-terminal on fa-square<br> <span class="fa-stack fa-lg"> <i class="fa fa-camera fa-stack-1x"></i> <i class="fa fa-ban fa-stack-2x text-danger"></i> </span> fa-ban on fa-camera |
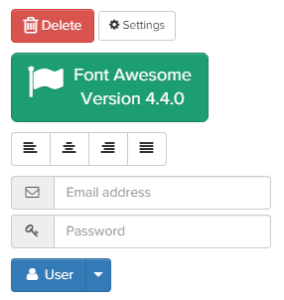
Bootstrap 3 voorbeeld
Dit is Font Awesome in combinatie met Bootstrap 3.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
<a class="btn btn-danger" href="#"> <i class="fa fa-trash-o fa-lg"></i> Delete</a> <a class="btn btn-default btn-sm" href="#"> <i class="fa fa-cog"></i> Settings</a> <a class="btn btn-lg btn-success" href="#"> <i class="fa fa-flag fa-2x pull-left"></i> Font Awesome<br>Version 4.4.0</a> <div class="btn-group"> <a class="btn btn-default" href="#"><i class="fa fa-align-left"></i></a> <a class="btn btn-default" href="#"><i class="fa fa-align-center"></i></a> <a class="btn btn-default" href="#"><i class="fa fa-align-right"></i></a> <a class="btn btn-default" href="#"><i class="fa fa-align-justify"></i></a> </div> <div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-envelope-o fa-fw"></i></span> <input class="form-control" type="text" placeholder="Email address"> </div> <div class="input-group"> <span class="input-group-addon"><i class="fa fa-key fa-fw"></i></span> <input class="form-control" type="password" placeholder="Password"> </div> <div class="btn-group open"> <a class="btn btn-primary" href="#"><i class="fa fa-user fa-fw"></i> User</a> <a class="btn btn-primary dropdown-toggle" data-toggle="dropdown" href="#"> <span class="fa fa-caret-down"></span></a> <ul class="dropdown-menu"> <li><a href="#"><i class="fa fa-pencil fa-fw"></i> Edit</a></li> <li><a href="#"><i class="fa fa-trash-o fa-fw"></i> Delete</a></li> <li><a href="#"><i class="fa fa-ban fa-fw"></i> Ban</a></li> <li class="divider"></li> <li><a href="#"><i class="i"></i> Make admin</a></li> </ul> </div> |
Het resultaat:
Veel meer voorbeelden zijn hier te vinden.
[#/software/font_awesome” ]