CSS Framework – Bootstrap
Wat is BOOTSTRAP?
Bootstrap is een CSS-framework waarmee je snel een mooie responsive website kunt maken die goed functioneert in alle grote moderne browsers, zowel op desktops als op mobiele apparaten. Het is door de ontwikkelaars van Twitter oorspronkelijk gemaakt voor intern gebruik en vervolgens in 2011 als open source toolkit beschikbaar gemaakt voor iedereen. Het bevat CSS-stijlen voor allerlei user interface componenten, zoals buttons, labels, menu’s, meldingen en breadcrumbs. Met behulp van een fixed grid of een fluid grid kun je snel en eenvoudig responsive layouts maken.
Naast CSS bevat Bootstrap meer dan 10 custom jQuery plugins om bijvoorbeeld carousels, modals en dropdown menu’s te maken. Op de customize pagina van Twitter kun je kiezen welke jQuery plugins je geïntegreerd wilt hebben, zodat je niet te veel onnodige javascript code in je website krijgt.
Twitter Bootstrap stelt je in staat om snel en zonder al te veel kennis van HTML en CSS een mooie website te maken. Ook voor webdesigners met ervaring kan Bootstrap een waardevol instrument zijn, doordat het hun workflow aanzienlijk kan versnellen.
De voordelen van Bootstrap
– snel een professionele website
– veel ingebouwde functionaliteiten
– responsive layout
– werkt in alle grote moderne browsers
– werkt op mobiele apparaten
– maakt gebruik van LESS
– is te customizen
– grote en actieve community
– veel templates beschikbaar
De nadelen van Bootstrap
– websites lijken op elkaar
– vergt enige kennis om te customizen
– bevat veel code die niet altijd gebruikt wordt
– veel CSS classes per HTML element
– beperkte compatibiliteit met oudere browsers
De Bootstrap toolkit is eenvoudig te laden door het CSS en JS (JavaScript) bestand in te laden:
|
1 2 3 4 5 6 7 8 |
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="css/bootstrap.min.css"> <!-- Optional theme --> <link rel="stylesheet" href="css/bootstrap-theme.min.css"> <!-- Latest compiled and minified JavaScript --> <script src="js/bootstrap.min.js"></script> |
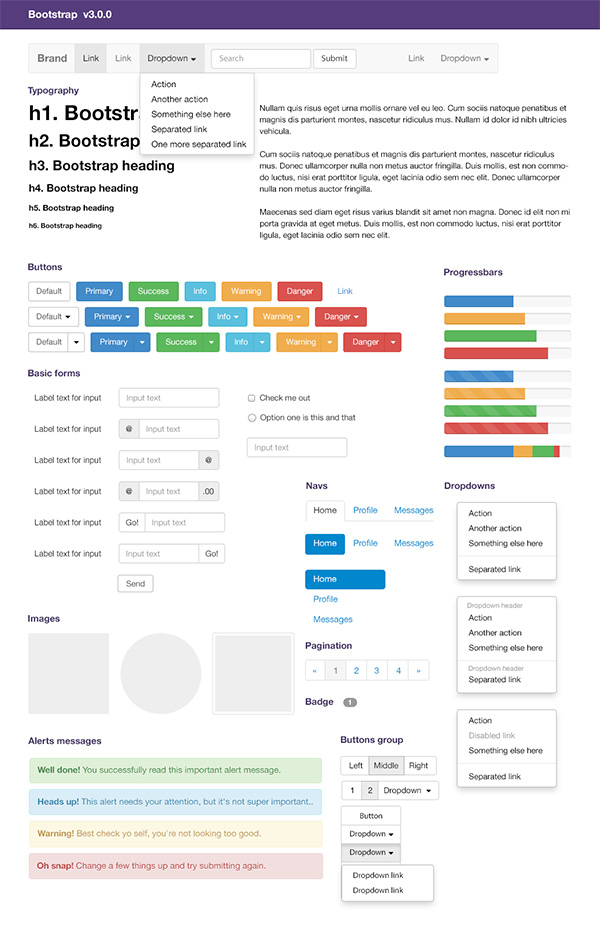
Overzicht componenten:
Bekijk alle componenten en diverse voorbeelden op deze pagina.