Highcharts gegevens uit MySQL database halen (PHP script)
Ik maak gebruik van deze handleiding om gegevens vanuit een PHP bestand te laden in een Javascript die een AREA weergeeft.
Wat heb je nodig?:
Ik heb het bestand “examples/area-basic/index.html” uit de bibliotheek genomen als voorbeeld voor het uitlezen van een variabele uit een PHP bestand.
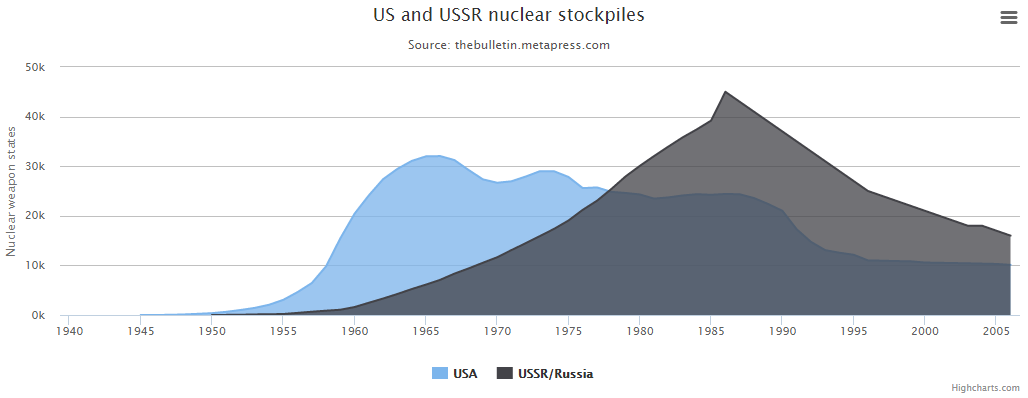
Standaard ziet het bestand er zo uit:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Highcharts Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <style type="text/css">${demo.css}</style> <script type="text/javascript"> $(function () { $('#container').highcharts({ chart: { type: 'area' }, title: { text: 'US and USSR nuclear stockpiles' }, subtitle: { text: 'Source: <a href="http://thebulletin.metapress.com/content/c4120650912x74k7/fulltext.pdf">' + 'thebulletin.metapress.com</a>' }, xAxis: { allowDecimals: false, labels: { formatter: function () { return this.value; // clean, unformatted number for year } } }, yAxis: { title: { text: 'Nuclear weapon states' }, labels: { formatter: function () { return this.value / 1000 + 'k'; } } }, tooltip: { pointFormat: '{series.name} produced <b>{point.y:,.0f}</b><br/>warheads in {point.x}' }, plotOptions: { area: { pointStart: 1940, marker: { enabled: false, symbol: 'circle', radius: 2, states: { hover: { enabled: true } } } } }, series: [{ name: 'USA', data: [null, null, null, null, null, 6, 11, 32, 110, 235, 369, 640, 1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126, 27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662, 26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605, 24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586, 22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950, 10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104] }, { name: 'USSR/Russia', data: [null, null, null, null, null, null, null, null, null, null, 5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322, 4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478, 15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049, 33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000, 35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000, 21000, 20000, 19000, 18000, 18000, 17000, 16000] }] }); }); </script> </head> <body> <script src="../../js/highcharts.js"></script> <script src="../../js/modules/exporting.js"></script> <div id="container" style="min-width: 310px; height: 400px; margin: 0 auto"></div> </body> </html> |
De pie wordt standaard gevuld met data en ziet er zo uit:
Hoe werkt het?
Highcharts werkt met JSON data, bijna onderaan in het script zie je staan data: , hierachter staat een een JSON string:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
series: [{ name: 'USA', data: [null, null, null, null, null, 6, 11, 32, 110, 235, 369, 640, 1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126, 27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662, 26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605, 24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586, 22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950, 10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104] }, { name: 'USSR/Russia', data: [null, null, null, null, null, null, null, null, null, null, 5, 25, 50, 120, 150, 200, 426, 660, 869, 1060, 1605, 2471, 3322, 4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478, 15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049, 33952, 35804, 37431, 39197, 45000, 43000, 41000, 39000, 37000, 35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000, 21000, 20000, 19000, 18000, 18000, 17000, 16000] }] |
Gegevens uit een MySQL database laden (mbv PHP)
1) Omdat we gegevens uit een PHP bestand laden moet je de extensie van het HTML bestand veranderen in PHP, dus “index.html” wordt “index.php” anders wordt het script niet door de PHP compiler gehaald door de webserver, en dus ook niet geladen.
LET OP: Onderstaand script is een voorbeeld!!, MySQL gegevens en variabelen staat er niet allemaal in!
2) Maak een PHP bestand aan genaamd “phpscript.php” met de inhoud:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<?php // Inladen van de instellingen. include 'instellingen.php'; // Lokale instellingen. $tabelnaam = "warmtepomp"; // Maak connectie met de database. $dbcon = mysqli_connect($database_adres, $database_login_naam, $database_login_wachtwoord, $database_naam); // Is de connectie gelukt?, zo niet...geef een foutmelding en sluit het script! if (mysqli_connect_errno()) { exit; } // Haal de HUM_REL uit de database. $query=" SELECT HUM_REL FROM " . $tabelnaam . " WHERE DY = " . $DY . " AND DM = " . $DM . " AND DD = " . $DD . " "; // Voer de query uit. $data = mysqli_query($dbcon, $query); // Zet het resultaat van de gevevens in een array. while($resultaat = mysqli_fetch_assoc($data)) { $HUM_REL[] = $resultaat['HUM_REL']; } // Converteer de array naar een JSON formaat. $jsondata1 = json_encode($HUM_REL); // Highcharts wil bij deze grafiek geen ", Haal de quotes " uit de JSON string. $jsondata1 = str_replace('"',"", $jsondata1); ?> |
3) Je kan nu het PHP bestand inladen door in de HEAD te zetten: <?php include 'phpscript.php' ?>
4) Daarna kan de JSON string geladen worden (variabele uit het PHP script) met:
|
1 2 3 4 |
series: [{ name: 'Luchvochtigheid', data: JSON.parse(<?php echo json_encode($jsondata1); ?>) }] |
Je kan het altijd controleren door een debug regel toe te passen:
document.write(<?php echo json_encode($jsondata1); ?>);
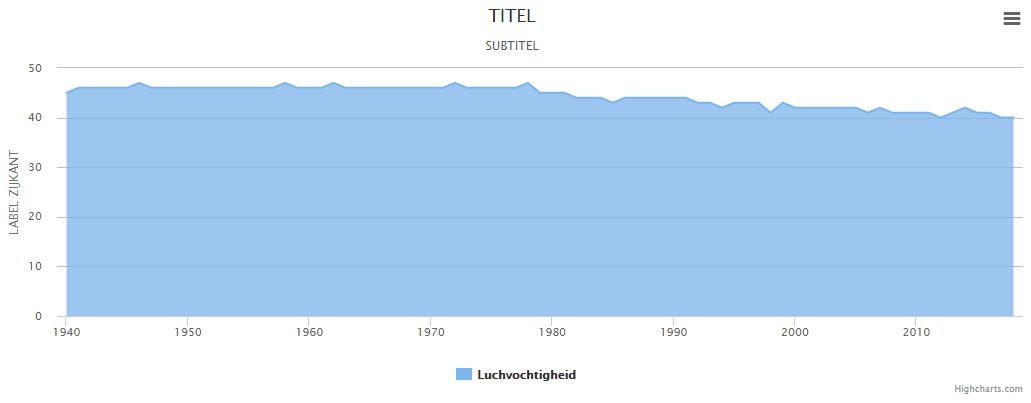
Het resultaat zal er zo uit zien:
Aanpassen van de AREA grafiek
Titel aanpassen
Je kan de titel van de grafiek aanpassen met de regel:
|
1 2 3 |
title: { text: 'TITEL' }, |
Subtitel aanpassen
Je kan de subtitel van de grafiek aanpassen met de regel:
|
1 2 3 |
subtitle: { text: 'SUBTITEL' }, |
Gewone waarden weergeven in de labels
Je kan de labels aanpassen met de regel:
|
1 2 3 |
formatter: function () { return this.value; } |
Label zijkant aanpassen
Je kan de label aan de zijkant aanpassen met de regel:
|
1 2 3 |
title: { text: 'LABEL ZIJKANT' }, |
Tooltip aanpassen
Je kan de tooltip aanpassen met de regel:
|
1 2 3 |
tooltip: { pointFormat: '{series.name}, waarde: <b>{point.y:,.0f}</b><br/>in {point.x}' }, |
Meerdere gegevens laden in de grafiek
Om meerdere gegevens in de grafiek weer te laten geven moet je een (nieuwe) 2e array bouwen.
In het bestand phpscript.php zijn deze toevoegingen nodig (de oude array laat ik staan voor de duidelijkheid):
1) Selecteer de 2e gegevensreeks uit de database:
|
1 2 3 |
SELECT HUM_REL, TEMP_FLOW_AHC FROM |
2) Zet het resultaat van de gegevens in een array:
|
1 2 |
$HUM_REL[] = $resultaat['HUM_REL']; $TEMP_FLOW_AHC[] = $resultaat['TEMP_FLOW_AHC']; |
3) Converteer de array naar een JSON formaat:
|
1 2 3 4 5 6 7 8 9 |
// Converteer de array naar een JSON formaat. $jsondata1 = json_encode($HUM_REL); // Highcharts wil bij deze grafiek geen ", Haal de quotes " uit de JSON string. $jsondata1 = str_replace('"',"", $jsondata1); // Converteer de array naar een JSON formaat. $jsondata2 = json_encode($TEMP_FLOW_AHC); // Highcharts wil bij deze grafiek geen ", Haal de quotes " uit de JSON string. $jsondata2 = str_replace('"',"", $jsondata2); |
In het bestand index.php zijn deze toevoegingen nodig (de oude array laat ik staan voor de duidelijkheid):
1) Verwerk de 2e gegevensreeks uit de JSON string:
|
1 2 3 4 5 6 7 |
series: [{ name: 'Luchvochtigheid', data: JSON.parse(<?php echo json_encode($jsondata1); ?>) },{ name: 'Flow AHC', data: JSON.parse(<?php echo json_encode($jsondata2); ?>) }] |
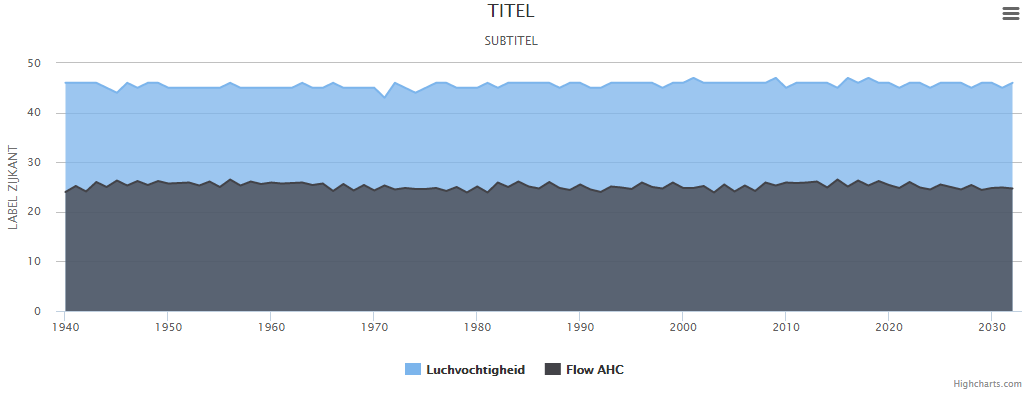
Het resultaat:
[#/scripts/highcharts_data_uit_mysql” ]