amCharts gegevens uit CSV bestand laden
Er staat een mooie handleiding bij amcharts op de website voor het uitlezen van de gefiekgegevens uit een CSV bestand, hier is mijn versie en ervaring:
Wat heb je nodig?:
1) amCharts
Ik heb het bestand “samples\_JSON_lineWithScrollAndZoom.html” uit de bibliotheek genomen als voorbeeld voor het uitlezen uit een CSV bestand.
Standaard ziet het bestand er zo uit:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>amCharts examples</title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="../amcharts/amcharts.js" type="text/javascript"></script> <script src="../amcharts/serial.js" type="text/javascript"></script> <script type="text/javascript"> var chartData = []; generateChartData(); var chart = AmCharts.makeChart("chartdiv", { type: "serial", pathToImages: "../amcharts/images/", dataProvider: chartData, categoryField: "date", categoryAxis: { parseDates: true, gridAlpha: 0.15, minorGridEnabled: true, axisColor: "#DADADA" }, valueAxes: [{ axisAlpha: 0.2, id: "v1" }], graphs: [{ title: "red line", id: "g1", valueAxis: "v1", valueField: "visits", bullet: "round", bulletBorderColor: "#FFFFFF", bulletBorderAlpha: 1, lineThickness: 2, lineColor: "#b5030d", negativeLineColor: "#0352b5", balloonText: "[[category]]<br><b><span style='font-size:14px;'>value: [[value]]</span></b>" }], chartCursor: { fullWidth:true, cursorAlpha:0.1 }, chartScrollbar: { scrollbarHeight: 40, color: "#FFFFFF", autoGridCount: true, graph: "g1" }, mouseWheelZoomEnabled:true }); chart.addListener("dataUpdated", zoomChart); // generate some random data, quite different range function generateChartData() { var firstDate = new Date(); firstDate.setDate(firstDate.getDate() - 500); for (var i = 0; i < 500; i++) { // we create date objects here. In your data, you can have date strings // and then set format of your dates using chart.dataDateFormat property, // however when possible, use date objects, as this will speed up chart rendering. var newDate = new Date(firstDate); newDate.setDate(newDate.getDate() + i); var visits = Math.round(Math.random() * 40) - 20; chartData.push({ date: newDate, visits: visits }); } } // this method is called when chart is first inited as we listen for "dataUpdated" event function zoomChart() { // different zoom methods can be used - zoomToIndexes, zoomToDates, zoomToCategoryValues chart.zoomToIndexes(chartData.length - 40, chartData.length - 1); } // changes cursor mode from pan to select function setPanSelect() { var chartCursor = chart.chartCursor; if (document.getElementById("rb1").checked) { chartCursor.pan = false; chartCursor.zoomable = true; } else { chartCursor.pan = true; } chart.validateNow(); } </script> </head> <body> <div id="chartdiv" style="width: 100%; height: 400px;"></div> <div style="margin-left:35px;"> <input type="radio" checked="true" name="group" id="rb1" onclick="setPanSelect()">Select <input type="radio" name="group" id="rb2" onclick="setPanSelect()">Pan </div> </body> </html> |
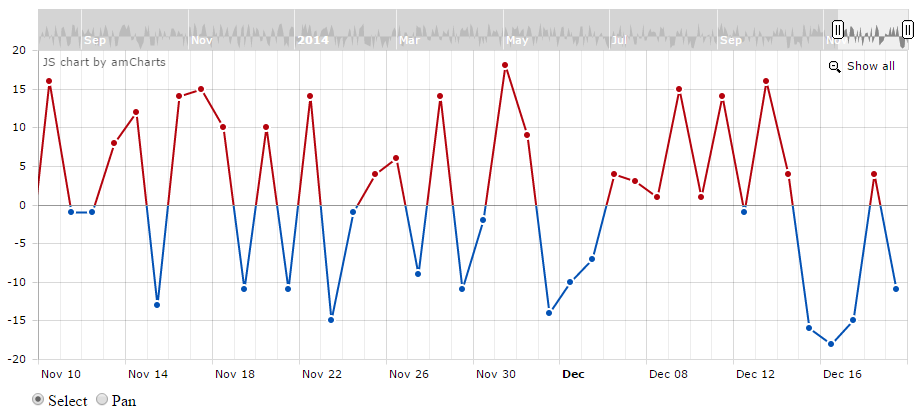
De grafiek wordt standaard gevuld met willekeurige data en ziet er zo uit:
Hoe werkt het?
Boven in het script zie je staan generateChartData(); dit roept een functie aan dat iets verder onder in het bestand staat:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
// generate some random data, quite different range function generateChartData() { var firstDate = new Date(); firstDate.setDate(firstDate.getDate() - 500); for (var i = 0; i < 500; i++) { // we create date objects here. In your data, you can have date strings // and then set format of your dates using chart.dataDateFormat property, // however when possible, use date objects, as this will speed up chart rendering. var newDate = new Date(firstDate); newDate.setDate(newDate.getDate() + i); var visits = Math.round(Math.random() * 40) - 20; chartData.push({ date: newDate, visits: visits }); } } |
De gegevens worden stuk voor stuk ingeladen met chartData.push :
chartData.push({date: newDate, visits: visits});
Gegevens uit CSV bestand laden
Hieronder een voorbeeld om een CSV bestand met 2 kolommen in een grafiek te laden, een DATUM en een GETAL
1) We beginnen met het instellen van CHART datum instelling, dat doe je met chart.dataDateFormat = "YYYY-MM-DD"; , zet deze onder de andere variabelen die de grafiek instellen.
2) Verwijderen van de standaard chartdata gegevens:
Verwijder deze regel: generateChartData(); en verwijder de gehele functie generateChartData()
3) Daarna voegen we een functie toe om een CSV bestand te laden in Java:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
function loadCSV(file) { var request; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari request = new XMLHttpRequest(); } else { // Code voor IE6, IE5 request = new ActiveXObject('Microsoft.XMLHTTP'); } request.open('GET', file, false); request.send(); parseCSV(request.responseText); } |
4) Hier onderin wordt de functie parseCSV() aangeroepen, deze is als volgt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
function parseCSV(data){ // Vervang UNIX nieuwe lijn karakters. data = data.replace (/\r\n/g, "\n"); // Vervang MAC nieuwe lijn karakters. data = data.replace (/\r/g, "\n"); // Splijt data in rijen. var rows = data.split("\n"); // Loop door alle rijen heen. for (var i = 0; i < rows.length; i++) { // Sla lege regels over. if (rows[i]) { // Splijt rij naar kolommen doormiddel van de onderbrekings karakter. var column = rows[i].split(";"); // De kolom is nu een array. // Het 1e deel is de Datum. var datum = column[0]; // Het 2e deel is een variabele (getal). var waarde = column[1]; // Maak een object met al deze variabelen. var dataObject = { datum: datum, waarde: waarde }; // Voeg het object toe aan de chartData array chartData.push(dataObject); } } } |
4) De standaard grafiekwaarden (values) zijn:
categoryField: "date", verander deze in categoryField: "datum",
valueField: "visits", varander deze in valueField: "waarde",
5) Maak een CSV bestand aan genaamd “data.csv” met de inhoud:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
2013-12-20;7.9 2013-12-21;8.1 2013-12-22;7.9 2013-12-23;7.9 2013-12-24;8.0 2013-12-25;7.9 2013-12-26;7.6 2013-12-27;7.3 2013-12-28;7.9 2013-12-29;7.9 2013-12-30;7.6 2013-12-31;7.6 2014-01-01;7.6 2014-01-02;7.9 2014-01-03;8.5 |
6) Je kan nu het CSV bestand inladen met loadCSV("data.csv");
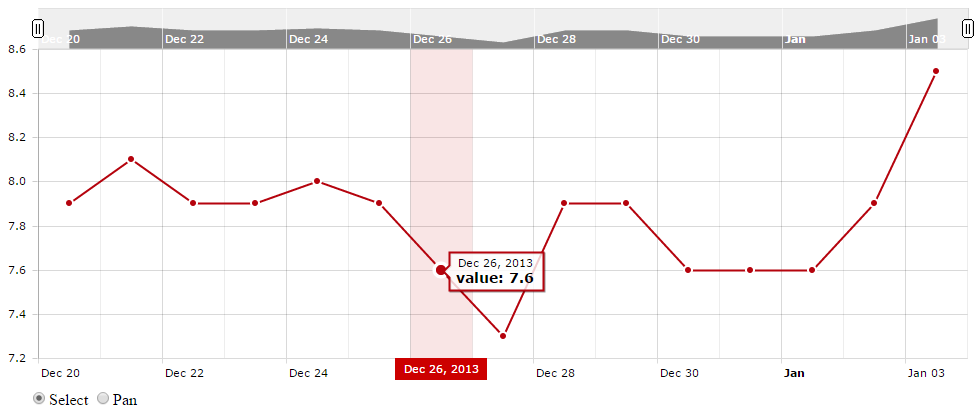
Het resultaat zal er zo uit zien:
Opschonen grafiek
De optie Select of Pan voor je muisfuncties kan in principe weggelaten worden, dit is een demo functie om te laten zien wat mogelijk is.
1) De functie setPanSelect() kan in zijn geheel verwijderdt worden.
2) Het DIV blok met de opties kan ook verwijderdt worden:
|
1 2 3 4 |
<div style="margin-left:35px;"> <input type="radio" checked="true" name="group" id="rb1" onclick="setPanSelect()">Select <input type="radio" name="group" id="rb2" onclick="setPanSelect()">Pan </div> |
Aanpassen grafiek
Standaard is de grafiek een beetje kaal, je kan deze naar wens aanpassen:
1) De titel van de webpagina aanpassen: <title>amCharts examples</title>
2) Titel X-as is in te stellen met title: "Datum" onder het kopje categoryAxis:
3) Titel Y-as is in te stellen met title: "Waarde", onder het kopje valueAxes:
4) Om de grafiektitel te laten zien moet je een stukje configuratie toevoegen aan de instellingen:
|
1 2 3 4 |
titles: [{ size: 15, text: "Grafiek titel" }], |
5) De tekst in het ballonnetje bij het selecteren van een knooppunt kun je wijzigen door deze regel aan te passen:
balloonText: "[[category]]<br><b><span style='font-size:14px;'>Waarde: [[value]]</span></b>"
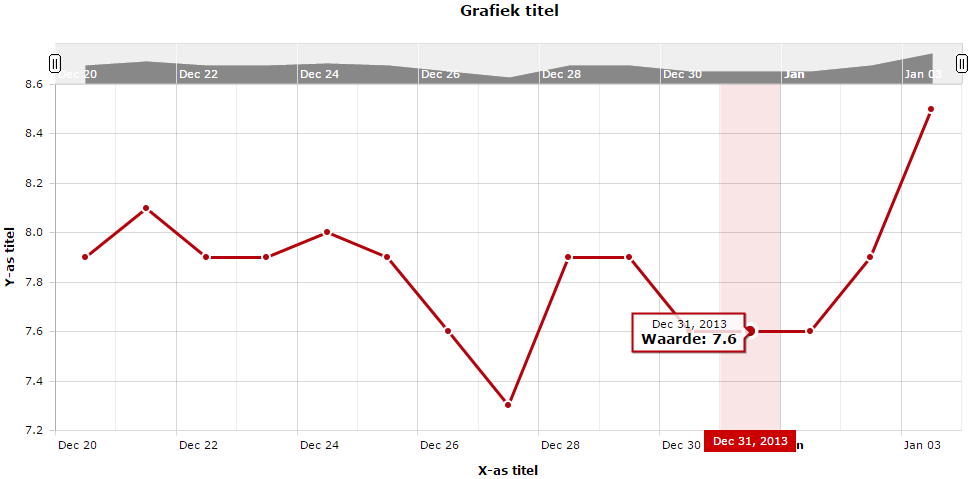
Het resultaat:
De code voor het uitlezen van een CSV bestand met amCharts is nu als volgt:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>DATA Grafiek</title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="amcharts/amcharts.js" type="text/javascript"></script> <script src="amcharts/serial.js" type="text/javascript"></script> <script type="text/javascript"> var chartData = []; var chart = AmCharts.makeChart("chartdiv", { type: "serial", pathToImages: "amcharts/images/", dataProvider: chartData, categoryField: "datum", categoryAxis: { parseDates: true, gridAlpha: 0.15, minorGridEnabled: true, axisColor: "#DADADA", title: "X-as titel" }, titles: [{ size: 15, text: "Grafiek titel" }], valueAxes: [{ title: "Y-as titel", axisAlpha: 0.2, id: "v1" }], graphs: [{ title: "Demo", id: "g1", valueAxis: "v1", valueField: "waarde", bullet: "round", bulletBorderColor: "#FFFFFF", bulletBorderAlpha: 1, lineThickness: 3, lineColor: "#b5030d", negativeLineColor: "#0352b5", balloonText: "[[category]]<br><b><span style='font-size:14px;'>Waarde: [[value]]</span></b>" }], chartCursor: { fullWidth:true, cursorAlpha:0.1 }, chartScrollbar: { scrollbarHeight: 40, color: "#FFFFFF", autoGridCount: true, graph: "g1" }, //legend: { // useGraphSettings: true //}, mouseWheelZoomEnabled:true }); chart.addListener("dataUpdated", zoomChart); chart.dataDateFormat = "YYYY-MM-DD"; loadCSV("data.csv"); function loadCSV(file) { var request; if (window.XMLHttpRequest) { // IE7+, Firefox, Chrome, Opera, Safari request = new XMLHttpRequest(); } else { // Code voor IE6, IE5 request = new ActiveXObject('Microsoft.XMLHTTP'); } request.open('GET', file, false); request.send(); parseCSV(request.responseText); } function parseCSV(data){ // Vervang UNIX nieuwe lijn karakters. data = data.replace (/\r\n/g, "\n"); // Vervang MAC nieuwe lijn karakters. data = data.replace (/\r/g, "\n"); // Splijt data in rijen. var rows = data.split("\n"); // Loop door alle rijen heen. for (var i = 0; i < rows.length; i++) { // Sla lege regels over. if (rows[i]) { // Splijt rij naar kolommen doormiddel van de onderbrekings karakter. var column = rows[i].split(";"); // De kolom is nu een array. // Het 1e deel is de Datum. var datum = column[0]; // Het 2e deel is een variabele (getal). var waarde = column[1]; // Maak een object met al deze variabelen. var dataObject = { datum: datum, waarde: waarde }; // Voeg het object toe aan de chartData array chartData.push(dataObject); } } } // this method is called when chart is first inited as we listen for "dataUpdated" event function zoomChart() { // different zoom methods can be used - zoomToIndexes, zoomToDates, zoomToCategoryValues chart.zoomToIndexes(chartData.length - 40, chartData.length - 1); } </script> </head> <body> <div id="chartdiv" style="width: 100%; height: 500px;"></div> </body> </html> |
Grootte aanpassen
De hoogte en breedte van de grafiek zijn aan te passen door deze regel te wijzigen:
<div id="chartdiv" style="width: 100%; height: 500px;"></div>
[#/scripts/amcharts_data_uit_csv” ]