amCharts gegevens uit PHP bestand laden
Ik maak gebruik van deze handleiding om gegevens vanuit een PHP bestand te laden in een Javascript die een GAUGE weergeeft.
Wat heb je nodig?:
1) amCharts
Ik heb het bestand “samples/angularGauge.html” uit de bibliotheek genomen als voorbeeld voor het uitlezen van een variabele uit een PHP bestand.
Standaard ziet het bestand er zo uit:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>amCharts examples</title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="../amcharts/amcharts.js" type="text/javascript"></script> <script src="../amcharts/gauge.js" type="text/javascript"></script> <script type="text/javascript"> var chart; var arrow; var axis; AmCharts.ready(function () { // create angular gauge chart = new AmCharts.AmAngularGauge(); chart.addTitle("Speedometer"); // create axis axis = new AmCharts.GaugeAxis(); axis.startValue = 0; axis.axisThickness = 1; axis.valueInterval = 10; axis.endValue = 220; // color bands var band1 = new AmCharts.GaugeBand(); band1.startValue = 0; band1.endValue = 90; band1.color = "#00CC00"; var band2 = new AmCharts.GaugeBand(); band2.startValue = 90; band2.endValue = 130; band2.color = "#ffac29"; var band3 = new AmCharts.GaugeBand(); band3.startValue = 130; band3.endValue = 220; band3.color = "#ea3838"; band3.innerRadius = "95%"; axis.bands = [band1, band2, band3]; // bottom text axis.bottomTextYOffset = -20; axis.setBottomText("0 km/h"); chart.addAxis(axis); // gauge arrow arrow = new AmCharts.GaugeArrow(); chart.addArrow(arrow); chart.write("chartdiv"); // change value every 2 seconds setInterval(randomValue, 2000); }); // set random value function randomValue() { var value = Math.round(Math.random() * 200); arrow.setValue(value); axis.setBottomText(value + " km/h"); } </script> </head> <body> <div id="chartdiv" style="width:500px; height:400px;"></div> </body> </html> |
De gauge wordt standaard gevuld met willekeurige data en ziet er zo uit:
Hoe werkt het?
Bijna onderaan in het script zie je staan setInterval(randomValue, 2000); dit roept een functie (om de 2 seconden) aan dat iets verder onder in het bestand staat:
|
1 2 3 4 5 6 |
// set random value function randomValue() { var value = Math.round(Math.random() * 200); arrow.setValue(value); axis.setBottomText(value + " km/h"); } |
De waarde word weergegeven met arrow.setValue(value);
Gegevens uit PHP bestand laden
1) Omdat we gegevens uit een PHP bestand laden moet je de extensie van het HTML bestand veranderen in PHP, dus “angularGauge.html” wordt “angularGauge.php” anders wordt het script niet door de PHP compiler gehaald door de webserver, en dus ook niet geladen.
2) Verwijderen van de standaard chartdata gegevens:
Verwijder deze regel: setInterval(randomValue, 2000); en verwijder de gehele functie randomValue()
3) Maak een PHP bestand aan genaamd “phpscript.php” met de inhoud:
|
1 2 3 |
<?php $waarde=105; ?> |
4) Je kan nu het PHP bestand inladen door in de HEAD te zetten: <?php include 'phpscript.php' ?>
5) Nu gaan we een Javascript variabele koppelen aan de PHP variabele met de regel:
|
1 |
var waarde = <?php echo $waarde; ?>; |
6) Om nu de wijzer op de juiste waarde te laten zetten, voeg de volgende regel toe ONDER chart.write("chartdiv");
|
1 |
arrow.setValue(waarde); |
Het resultaat zal er zo uit zien:
Aanpassen meter
1) De titel van de webpagina aanpassen: <title>amCharts examples</title>
2) Titel van de meter is aan te passen door deze regel aan te passen: chart.addTitle("Speedometer");
3) De tekst in het midden-onder is aan te passen door deze regel aan te passen: axis.setBottomText("0 km/h");
4) Om de ‘banden’ en kleuren aan te passen, kun je deze wijzigen of toevoegen (vergeet dan niet door te tellen):
|
1 2 3 4 |
var band4 = new AmCharts.GaugeBand(); band4.startValue = 0; band4.endValue = 90; band4.color = "#00CC00"; |
en voeg deze toe aan deze lijst: axis.bands = [band1, band2, band3];
De code voor het uitlezen van een waarde uit een PHP bestand met amCharts is nu bijvoorbeeld:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>amCharts examples</title> <link rel="stylesheet" href="style.css" type="text/css"> <script src="libs/amcharts/amcharts.js" type="text/javascript"></script> <script src="libs/amcharts/gauge.js" type="text/javascript"></script> <?php include 'phpscript.php' ?> <script type="text/javascript"> var chart; var arrow; var axis; var waarde = <?php echo $waarde; ?>; AmCharts.ready(function () { // create angular gauge chart = new AmCharts.AmAngularGauge(); chart.addTitle("TITEL meter"); // create axis axis = new AmCharts.GaugeAxis(); axis.startValue = 0; axis.axisThickness = 1; axis.valueInterval = 10; axis.endValue = 220; // color bands var band1 = new AmCharts.GaugeBand(); band1.startValue = 0; band1.endValue = 50; band1.color = "#FF0000"; var band2 = new AmCharts.GaugeBand(); band2.startValue = 50; band2.endValue = 80; band2.color = "#FFA500"; var band3 = new AmCharts.GaugeBand(); band3.startValue = 80; band3.endValue = 120; band3.color = "#00FF00"; band3.innerRadius = "95%"; var band4 = new AmCharts.GaugeBand(); band4.startValue = 120; band4.endValue = 140; band4.color = "#00C5CD"; var band5 = new AmCharts.GaugeBand(); band5.startValue = 140; band5.endValue = 170; band5.color = "#0000FF"; var band6 = new AmCharts.GaugeBand(); band6.startValue = 170; band6.endValue = 220; band6.color = "#800080"; axis.bands = [band1, band2, band3, band4, band5, band6]; // bottom text axis.bottomTextYOffset = -20; axis.setBottomText("Waarde: " + waarde); chart.addAxis(axis); // gauge arrow arrow = new AmCharts.GaugeArrow(); chart.addArrow(arrow); chart.write("chartdiv"); arrow.setValue(waarde); }); </script> </head> <body> <div id="chartdiv" style="width:500px; height:400px;"></div> </body> </html> |
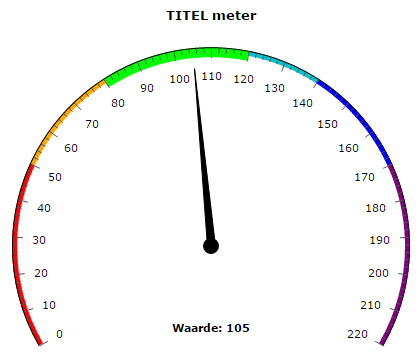
Het resultaat ziet er dan zo uit!