Highcharts gegevens uit PHP bestand laden
Ik maak gebruik van deze handleiding om gegevens vanuit een PHP bestand te laden in een Javascript die een PIE weergeeft.
Wat heb je nodig?:
Ik heb het bestand “examples/pie-basic/index.html” uit de bibliotheek genomen als voorbeeld voor het uitlezen van een variabele uit een PHP bestand.
Standaard ziet het bestand er zo uit:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Highcharts Example</title> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <style type="text/css">${demo.css}</style> <script type="text/javascript"> $(function () { $('#container').highcharts({ chart: { plotBackgroundColor: null, plotBorderWidth: 1,//null, plotShadow: false }, title: { text: 'Browser market shares at a specific website, 2014' }, tooltip: { pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>' }, plotOptions: { pie: { allowPointSelect: true, cursor: 'pointer', dataLabels: { enabled: true, format: '<b>{point.name}</b>: {point.percentage:.1f} %', style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black' } } } }, series: [{ type: 'pie', name: 'Browser share', data: [ ['Firefox', 45.0], ['IE', 26.8], { name: 'Chrome', y: 12.8, sliced: true, selected: true }, ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ] }] }); }); </script> </head> <body> <script src="../../js/highcharts.js"></script> <script src="../../js/modules/exporting.js"></script> <div id="container" style="min-width: 310px; height: 400px; max-width: 600px; margin: 0 auto"></div> </body> </html> |
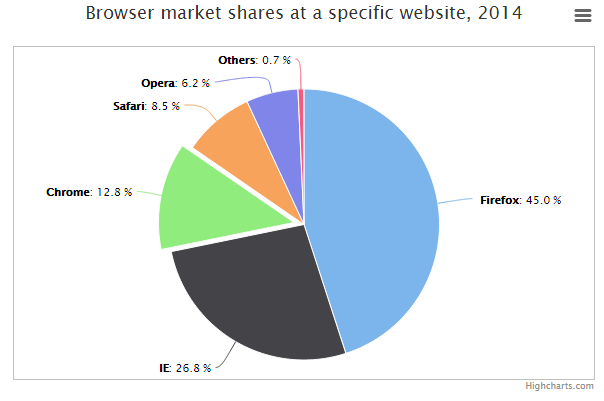
De pie wordt standaard gevuld met data en ziet er zo uit:
Hoe werkt het?
Highcharts werkt met JSON data, bijna onderaan in het script zie je staan data: , hierachter staat een een JSON string:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
data: [ ['Firefox', 45.0], ['IE', 26.8], { name: 'Chrome', y: 12.8, sliced: true, selected: true }, ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ] |
Ps. je kan het “uitstekende” pie puntje ook weghalen, de code ziet er dan zo uit:
|
1 2 3 4 5 6 7 8 |
data: [ ['Firefox', 45.0], ['IE', 26.8], ['Chrome', 12.8], ['Safari', 8.5], ['Opera', 6.2], ['Others', 0.7] ] |
Gegevens uit PHP bestand laden
1) Omdat we gegevens uit een PHP bestand laden moet je de extensie van het HTML bestand veranderen in PHP, dus “index.html” wordt “index.php” anders wordt het script niet door de PHP compiler gehaald door de webserver, en dus ook niet geladen.
2) Maak een PHP bestand aan genaamd “phpscript.php” met de inhoud:
|
1 2 3 4 5 6 7 |
<?php $jsondata = json_encode(array( array("Aantal 01", 200), array("Aantal 02", 125), array('Aantal 03', 75) )); ?> |
3) Je kan nu het PHP bestand inladen door in de HEAD te zetten: <?php include 'phpscript.php' ?>
4) Daarna kan de JSON string geladen worden (variabele uit het PHP script) met:
|
1 |
data: JSON.parse(<?php echo json_encode($jsondata); ?>) |
Ps. De JSON String is dan: [["Aantal 01",200],["Aantal 02",125],["Aantal 03",75]]
Je kan het altijd controleren door een debug regel toe te passen:
document.write(<?php echo json_encode($jsondata); ?>);
Wat vreemd is, is dat de string 2x als JSON verwerkt moet worden, in het PHP bestand en dan weer in het Javascript, haal je 1 van de twee weg dan werkt het niet…
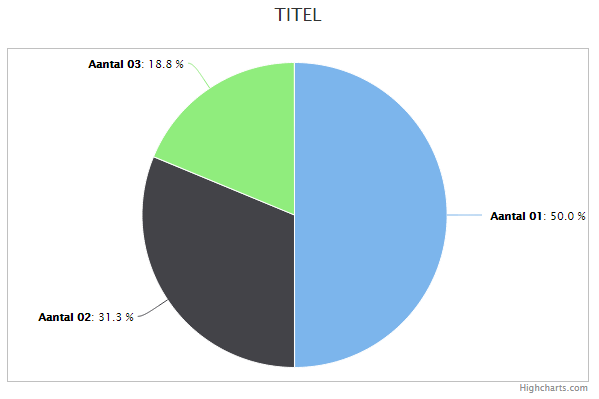
Het resultaat zal er zo uit zien:
Aanpassen pie
Titel aanpassen
Je kan de titel van de grafiek aanpassen met de regel:
text: 'TITEL'
Aantallen weergeven in plaats van percentage
Je kan ook de aantallen aangeven in plaats van de percentage, verander deze lijn:
format: '<b>{point.name}</b>: {point.percentage:.1f} %',
in:
format: '<b>{point.name}</b>: {point.y}',
dit moet je dan ook doen voor de tooltip:
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
in:
pointFormat: '{series.name}: <b>{point.y}</b>'